rex_tagtext
Introduction
Displays text with multi-color, font face, or font size with tags.
Displays text with multi-color, font face, or font size with tags.
Usage
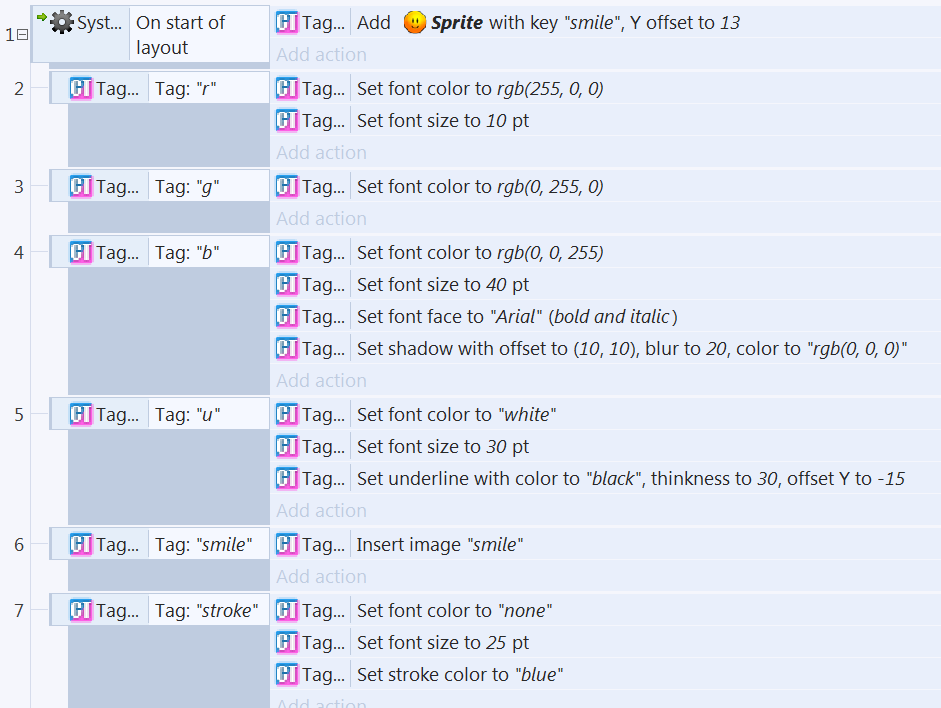
Define tag
Sample capx
Use "Condition:Define tag (class)" to define tag. Font color or font size could be defined below this condition.
Sample capx
Use "Condition:Define tag (class)" to define tag. Font color or font size could be defined below this condition.
Then use these tags in content. The format is
<class=tag_name> characters </class>
Baseline
The alignment and y-offset would be the same as official text object if set "Baseline" to "Top" in properties table.
If user want to show characters with multiple size, user should set "Baseline" to "Alphabetic", and set "Shift down" to assign a y-offset manually.
The alignment and y-offset would be the same as official text object if set "Baseline" to "Top" in properties table.
If user want to show characters with multiple size, user should set "Baseline" to "Alphabetic", and set "Shift down" to assign a y-offset manually.
Add tags by CSS string
Sample capx
Tags could be added by CSS string with "Action:Add by CSS". For example,
Sample capx
Tags could be added by CSS string with "Action:Add by CSS". For example,
to add "red" tag.
Or uses "font" to define font-weight, font-size, and font-family
font:900 20pt arial,sans-serif;
Inline style
Sample capx
User could define color, font face, or font size at content without defined at event sheet. The definition format are
Sample capx
User could define color, font face, or font size at content without defined at event sheet. The definition format are
<style="color:#F00;">Some text</style>
<style="stroke:blue;">Some text</style>
<style="font-family:Georgia;">Some text</style>
<style="font-size:20px;">Some text</style>
<style="font-weight:bold;">Some text</style>
<style="font-style:italic;">Some text</style>
<style="text-shadow:2px 2px 2px #000">Some text</style>
<style="underline:yellow 5px 0px">Some text</style>
<style="font:900 20pt arial,sans-serif">Some text</style>
or mix them
<style="color:#F00;font-size:20px">Some text</style>
Format of text shadow setting
text-shadow:offsetX offsetY blur color
text-shadow:offsetX offsetY blur color
Format of underline setting
underline:color thickness offsetY
underline:color thickness offsetY
Inserting image
image:key
image:key
Insert images
It also could insert images into text.
It also could insert images into text.
- Add image with a key by "Action:Add image". The character of key could be any word except "]".
- Add "Action:Insert image" under tag definition ("Condition:Define tag (class)")
- Add class into text which defined in step2.
Lock canvas size
Sample capx
Canvas size for text displaying will be changed when object's size is changing. Larger canvas could display more characters.
Set "Lock canvas size" to "Yes" to lock canvas size to object's initial size, therefore characters' size will be changed when object's size is changing.
Or call "Action:Lock canvas size", "Action:Unlock canvas size" to lock or unlock canvas size in run-time.
Sample capx
Canvas size for text displaying will be changed when object's size is changing. Larger canvas could display more characters.
Set "Lock canvas size" to "Yes" to lock canvas size to object's initial size, therefore characters' size will be changed when object's size is changing.
Or call "Action:Lock canvas size", "Action:Unlock canvas size" to lock or unlock canvas size in run-time.
Web font
Sample capx
It also could define web font in tags.
Sample capx
It also could define web font in tags.